PISANJE MATEMATIČKIH I KEMIJSKIH JEDNADŽBI NA WEBU UZ POMOĆ CSS-a
Dvostruka strelica u ravnotežnim reakcijama
Zbog nekog razloga, unikod znak ⇄ 'RIGHTWARDS ARROW OVER LEFTWARDS ARROW' (⇄) se ne prikazuje u MS Internet Exploreru 8.
HTML Kod:
CSS Kod:
.dblarrow {
font-size: 125%;
top: -0.4ex;
margin: 0 2px;
}
.dblarrow:after {
content:"\2190";
position: absolute;
left: 0;
top: 0.5ex;
}
Kako prikazati razlomke na web stranici
Kako bi stvorili iluziju razlomka brojnik stavite u eksponent a nazivnik u indeks s obje strane kose crte. Kosa razlomačka crta, znak 'FRACTION SLASH' ⁄ (⁄ ili ⁄), na web stranici izgleda nešto ljepše od obične kose crte.
HTML Kod:
Ovdje je dan jednostavan način za prikaz razlomaka s vodoravnom crtom na web stranici. Ovaj primjer koristi inline-blok svojstvo CSS kutije za prikaz izraza "A kroz B" u HTML-u.
HTML Kod:
<div class="fraction">
<span class="fup"><i>n</i>(NaOH)</span>
<span class="bar">/</span>
<span class="fdn"><i>V</i>(NaOH)</span>
</div>
= 1.2345 mol dm<sup>-3</sup>
CSS Kod:
.fraction {
display: inline-block;
vertical-align: middle;
margin: 0 0.2em 0.4ex;
text-align: center;
}
.fraction > span {
display: block;
padding-top: 0.15em;
}
.fraction span.fdn {border-top: thin solid black;}
.fraction span.bar {display: none;}
Kako napisati oksidacijski broj iznad elemenata u reakciji
Oksidacijom se oksidacijski broj atoma povećava, a redukcijom smanjuje. Pri redoks-reakciji uvijek se događa i oksidacija i redukcija, tj. ukupna promjena oksidacijskog broja atoma koji se oksidiraju mora biti jednaka ukupnoj promjeni oksidacijskog broja atoma koji se reduciraju. To je osnovni princip za uravnoteženje kemijske jednadžbe. Ovi kodovi će vam pomoći napisati oksidacijske brojeve iznad simbola odabranih elemenata.
HTML Kod:
<span class="sy-r">Te<span class="oxbr">+4</span></span><span class="sy">O<span class="oxbr">-2</span></span><sub>2</sub>
<span class="rarrow">→<span class="larrow">←</span></span>
<span class="sy">H<span class="oxbr">+1</span></span><sub>6</sub><span class="sy-r">Te<span class="oxbr">+6</span></span><span class="sy">O<span class="oxbr">-2</span></span><sub>6</sub> +
<span class="sy-g">2e<sup>-</sup></span>
<span class="sy-b">Cr<span class="oxbr">+6</span></span><sub>2</sub><span class="sy">O<span class="oxbr">-2</span></span><sub>7</sub><sup>2-</sup> +
<span class="sy-g">6e<sup>-</sup></span>
<span class="rarrow">→<span class="larrow">←</span></span>
2<span class="sy-b">Cr<span class="oxbr">+3</span></span><sup>3+</sup>
CSS Kod:
.sy,
.sy-r,
.sy-g,
.sy-b {
position: relative;
text-align: center;
}
.sy-r {color: #f00;}
.sy-g {color: #4f8c4f;}
.sy-b {color: #00f;}
.oxbr,
.oncapital,
.onsmall {
position: absolute;
top: -1em;
left: 0px;
width: 100%;
font-size: 70%;
text-align: center;
}
.onsmall {
top: -0.7em;
}
Vektori
HTML Kod:
<div class="fraction">
<span class="fup">Δ<span class="sy"><i>v</i><span class="onsmall">→</span></span></span>
<span class="bar">/</span>
<span class="fdn">Δ <i>t</i></span>
</div>
CSS Kod:
.sy {
position: relative;
text-align: center;
}
.oncapital, .onsmall {
position: absolute;
top: -1em;
left: 0px;
width: 100%;
font-size: 70%;
text-align: center;
}
.onsmall {
top: -0.7em;
}
Limesi i maseni broj
HTML Kod:
<div class="limes">
<span class="overup">lim</span>
<span class="overdn">Δ <i>t</i>→0</span>
<div class="fraction">
<span class="fup">Δ<i>v</i></span>
<span class="bar">/</span>
<span class="fdn">Δ <i>t</i></span>
</div>
<span class="limes"><span class="numup">14</span><span class="overdn">7</span>
</span>N + <span class="sy">ν<span class="onsmall">–</span></span>
CSS Kod:
.limes {
position: relative;
display: inline-block;
margin: 0 0.2em;
vertical-align: middle;
text-align: center;
}
.limes > span {
display: block;
margin:-0.5ex auto;
}
.limes span.numup,
.limes span.overdn {
font-size: 70%;
}
Suma i integrali
HTML Kod:
<span class="intsuma">
<span class="lim">5</span>
<span class="sum-frac">∑</span>
<span class="lim"><i>n</i>=0</span>
</span>
<div class="fraction">
<span class="fup">(<i>x</i> + 1)<sup><i>n</i></sup></span>
<span class="bar">/</span>
<span class="fdn"><i>n</i></span>
</div>
<span class="lim-up">2π</span>
<span class="sum">∫</span>
<span class="lim">0</span>
</span>
sin<i>x</i> d<i>x</i> = 0
CSS Kod:
.intsuma {
position: relative;
display: inline-block;
vertical-align: middle;
text-align: center;
}
.intsuma > span {
display: block;
font-size: 70%;
}
.intsuma .lim-up {
margin-bottom: -1.0ex;
}
.intsuma .lim {
margin-top: -0.5ex;
}
.intsuma .sum {
font-size: 1.5em;
font-weight: lighter;
}
.intsuma .sum-frac {
font-size: 1.5em;
font-weight: 100;
}
Korijeni
HTML Kod:
<span class="radical">√</span><span class="radicand"><i>x</i><sup>2</sup> + 6</span>
CSS Kod:
.radical {
position: relative;
font-size: 1.6em;
vertical-align: middle;
}
.n-root {
position: absolute;
top: -0.333em;
left: 0.333em;
font-size: 45%;
}
.radicand {
padding: 0.25em 0.25em;
border-top: thin black solid;
}
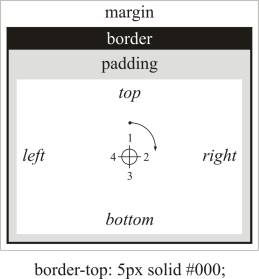
Što je što u CSS kutiji
CSS model kutije je u stvari okvir koji omata HTML elemente, a sastoji se od: margina (margin), okvira (border), odmaka (padding) i stvarnog sadržaja.
W3C Link Checker
Bibliografija:
- "CSS3 Dropdown Menu." 23 Feb. Web Designer Wall. 2010. 27 May. 2011. <http://webdesignerwall.com/tutorials/css3-dropdown-menu>
- "CSS Tutorial." W3Schools. 22 May. 2011. <http://www.w3schools.com/css/default.asp>
- Steve White. "Math in HTML with CSS." 7 Jul. 2011. <http://www.zipcon.net/~swhite/docs/math/math.html>
- "A MathML for CSS Profile." 7 June 2011, W3C. 8 Jul. 2011. <http://www.w3.org/TR/WD-html40-970708>
- "Unicode Character 'RIGHTWARDS ARROW OVER LEFTWARDS ARROW' (U+21C4)." FileFormat.Info. 14 Jul. 2011. <http://www.fileformat.info/info/unicode/char/21c4/index.htm>
Citiranje ove stranice:
Generalić, Eni. "Pisanje matematičkih i kemijskih jednadžbi na Webu pomoću CSS-a." EniG. Periodni sustav elemenata. KTF-Split, 13 Feb. 2025. Web. {Datum pristupa}. <https://www.periodni.com/hr/matematicke_i_kemijske_jednadzbe_na_webu.html>.
Članci i tablice
- Periodni sustav
- Home
- Kratki oblik tablice periodnog sustava
- Dugi oblik tablice periodnog sustava
- Povijest periodnog sustava kemijskih elemenata
- Printabilni periodni sustav
- Elektronske konfiguracije elemenata
- Abecedni popis kemijskih elemenata
- Imenovanje elemenata s atomskim brojem većim od 100
- ASCII Periodni sustav
- Online kalkulatori
- Znanstveno računalo (kalkulator) za kemičare
- Kalkulator plinskih zakona
- Kalkulator molarne mase
- Pretvaranje kutova
- Pretvaranje rimskih brojeva u arapske
- Pretvaranje brojevnih sustava
- Priprema otopina
- Označavanje kemijskih posuda
- Kalkulator oksidacijskih brojeva
- ARS metoda
- Metoda promjene oksidacijskih brojeva
- Ion-elektron metoda
- Gaussova metoda eliminacije
- Igra memorije
- Pronađi parove
- Članci i tablice
- Kemija
- Lista kratica i akronima
- Kristalni sustavi i Bravaisove rešetke
- GHS - Piktogrami opasnosti
- NFPA 704 dijamant opasnosti
- Temeljne fizikalne konstante
- Konstante produkta topljivosti
- SI - Međunarodni sustav mjernih jedinica
- Sastav smjesa i otopina
- Stehiometrijski račun
- Klorinitet i slanost mora
- Elementi rijetkih zemalja (REE)
- Izjednačavanje kemijskih jednadžbi
- Teorija valentne veze
- Ekologija
- Web dizajn
- Kemijski rječnik
- Kemija
- Download
- ≡ Meni